(12.1)实战项目:收集系统信息用于分析性能瓶颈
本文共 8009 字,大约阅读时间需要 26 分钟。
文章目录
1.select循环
- 会一直循环,取代了给一个菜单,让用户读入的过程
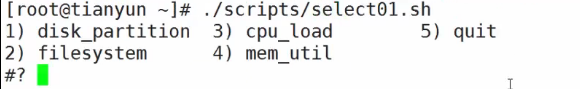
#!/usr/bin/bash## PS3会修改提示符PS3="Your choice is [5 for quit]:"select choice in disk_partition filesystem cpu_load mem_util quitdo case "$choice" in disk_partition) fdisk -l ;; filesystem) df -h ;; cpu_load) uptime ;; mem_util) free -m ;; quit) break ;; *) echo "error" exit esacdone
-
执行效果如下:

-
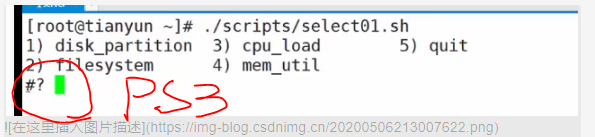
$PS1,$PS2,$PS3的含义
jiwangreal@ubuntu:~$ echo $PS1\[\e]0;\u@\h: \w\a\]${ debian_chroot:+($debian_chroot)}\[\033[01;32m\]\u@\h\[\033[00m\]:\[\033[01;34m\]\w\[\033[00m\]\$jiwangreal@ubuntu:~$ echo $PS2>jiwangreal@ubuntu:~$ echo $PS3jiwangreal@ubuntu:~$ 如下所示给$PS3赋值来修改提示符 
2.收集系统信息用于分析性能瓶颈完全版
- 要求
脚本目的:分析系统资源性能瓶颈脚本功能:1.查看CPU利用率与负载(top,vmstat,sar)2.查看磁盘,inode利用率与I/O负载(df, iostate,iotop,sar,dstat)3.查看内存利用率(free,vmstat)4.查看TCP连接状态(netstat,ss)5.查看CPU与内存占用最高的10个进程(top,ps)6.查看网络流量(ifconfig,iftop,iptraf)
- 判断OS
## -d' ':表示以空格分割## -f1:表示打印第一列#!/bin/bahs#show system informationPS3=“Yource choice is:”os_check(){ if [ -e /etc/redhat-release ];then REDHAT=`cat /etc/redhat-release| cut -d' ' -f1`//一般用awk else DEBIAN=`cat /etc/issue|cut -d' ' -f1` fi if [ "$REDHAT" == "CentOS" -o "$REDHAT" == "Red" ];then P_M=yum elif [ "$DEBIAN" == "Ubuntu" -o "DEBIAN" == "ubuntu"];then P_M=apt-get else OS not support exit 1 fi}## $LOGNAME和$USER一样if [ $LOGNAME != root];then echo "Please use root account" exit 1fiif ! which vmstat &>/dev/null; then echo "vmstat command not fount,now install" sleep 1 os_check $P_M install procps -yfiwhich iostat &>/dev/nullif [ $? -ne 0 ];then echo "iostat command not fount,now install" sleep 1 os_check $P_M install sysstat -yfiwhile true:do select input in cpu_load disk_load disk_use disk_inode mem_use tcp_status cpu_top10 mem_yop10 traffic quit; do case $input in cpu_load) ##CPU利用率与负载 echo "--------------------------" i=1 while [[ $i -le 3 ]];do echo -e "\003[32m 参考值${i}\033[0m" UTIL=`vmstat | awk '{if(NR==3) print 100-$15"%"}'` ##100-idle空闲的,NR==3处理第3行 USER=`vmstat |awk '{if(NR==3) print $13"%"}'` SYS=`vmstat |awk '{if(NR==3) print $14"%"}'` IOWAIT=`vmstat |awk '{if(NR==3) print $16"%"}'` echo "Utile: $UTIL" echo "User user:$USER" echo "System use: $SYS" echo "I/O wait: $IOWAIT" let i++ sleep 1 done echo "--------------------------" break ##break是为了跳出select,重新显示菜单 ;; disk_load) #硬盘I/O负载 echo "--------------------------" i=1 while [[ $i -le 3 ]];do echo -e "\003[32m 参考值${i}\033[0m" UTIL=`iostat -x -k | awk '/^[v|s]/{OFS=": ";print $1,$NF"%"}'` ##OFS=": "表示以:或者空格分割 READ=`iostat -x -k | awk '/^[v|s]/{OFS=": ";print $1,$6"KB"}'` WRITE=`iostat -x -k | awk '/^[v|s]/{OFS=": ";print $1,$7"KB"}'` IOWAIT=`vmstat |awk '{if(NR==3) print $16"%"}}'` echo -e "Util:" echo -e "${UTIL}" echo "I/O wait: $IOWAIT" echo -e "I/O Wait: $IOWAIT" echo -e "Read/s: \n$READ" echo -e "Write/s: \n$WRITE" i=$(($i+1)) sleep 1 done echo "--------------------------" break ##break是为了跳出select,重新显示菜单 ;; disk_use) #硬盘利用率 DISK_LOG=/tmp/disk_use.tmp ##&& 逻辑与 DISK_TOTAL=`fdisk -l |awk '/^Disk.*bytes/ && /\/dev/{printf $2" ";printf "%d", $3;print "GB"}'` USE_RATE=`df -h | awk '/^\/dev/{print int($5)}'` ##awk内置函数:int for i in $USE_RATE;do if [ $i -gt 90 ];then PART=`df -h|awk '{if(int($5) === '''$i''') print $6}'` ###'''$i''':在单引号内部使用外部变量i echo "$PART = ${i}% >> $DISK_LOG" fi done echo "--------------------------" echo -e "Dick toltal:\n${DISK_TOTAL}" if [ -f $DISK_LOG ];then echo "--------------------------" cat $DISK_LOG echo "--------------------------" rm -f $DISK_LOG else echo "--------------------------" echo "Disk use rate no than 90% of the partition" echo "--------------------------" fi break ;; disk_inode) #硬盘inode利用率 INODE_LOG=/tmp/inode_use.tmp INODE_USE=`df -i | awk '/^\dev/{print int($5)}'` for i in $INODE_USE;do if [ $i -gt 90 ];then PART=`df -h|awk '{if(int($5) == '''$i''') print $6}'` ###'''$i''':在单引号内部使用外部变量i echo "$PART = ${i}%" >> $INODE_LOG fi done if [ -f $INODE_LOG ];then echo "--------------------------" cat $INODE_LOG echo "--------------------------" rm -f $INODE_LOG else echo "--------------------------" echo "Disk use rate no than 90% of the partition" echo "--------------------------" fi break ;; mem_use) ##内存利用率 echo "--------------------------" MEM_TOTAL=`free -m|awk '{if(NR==2)printf "%.1f" ,$2/1024} END{print "G"}'` ##%.1保留小数点1位,f是浮点型 USE=`free -m|awk '{if(NR==2)printf "%.1f" ,$3/1024} END{print "G"}'` FREE=`free -m|awk '{if(NR==2)printf "%.1f" ,$4/1024} END{print "G"}'` CACHE=`free -m|awk '{if(NR==2)printf "%.1f" ,$6/1024} END{print "G"}'` echo -e "Total: $MEM_TOTAL" echo -e "Use:$USE" echo -e "Free : $FREE" echo -e "Cache: $CACHE" echo "--------------------------" break ;; tcp_status) ##网络连接状态 echo "--------------------------" COUNT=`ss -ant|awk '!/State/{status[$1]++}END{for(i in status) print i,status[i]}'` echo -e "TCP connection status:\n$COUNT" echo "--------------------------" ;; cpu_top10) ##占用CPU高的前10个进程 echo "--------------------------" CPU_LOG=/tmp/cpu_top.tmp i=1 while [[ $i -le 3 ]];do ##printf不带换行符,print会有换行符 ##sort -k2按照第2列排序 -nr表示逆序 ps aux|awk '{if(($3>0.1)){ {printf "PID:" $2 "CPU: " $3 "%--->"}for(i=11;i<=NF;i++)if((i==NF))printf $i"\n";else printf $i}}'|sort -k4 -nr|head -10 >$CPU_LOG ##循环从11列(进程名)开始打印,如果i等于最后一行,就打印i的列并换行,否则就打印i的列 ##if((i==NF))printf $i"\n";else printf $i也可以写成:if((i==NF))printf{ $i"\n"};else { printf $i' if [[ -n `cat $CPU_LOG` ]];then ##-n:字符串长度不是0的话 echo -e "\003[32m 参考值${i}\033[0m" cat $CPU_LOG >$CPU_LOG ##将文件清空 else echo "No process using the CPU" break fi let i++ sleep 1 done echo "--------------------------" break ;; mem_top10) #占用内存高的前10个进程 echo "--------------------------" MEM_LOG=/tmp/mem_top.tmp i=1 while [[ $i -le 3 ]];do ##printf不带换行符,print会有换行符 ##sort -k2按照第2列排序 -nr表示逆序 ps aux|awk '{if(($3>0.1)){ {printf "PID:" $2 "MEM: " $4 "%--->"}for(i=11;i<=NF;i++)if((i==NF))printf $i"\n";else printf $i}}'|sort -k4 -nr|head -10 >$CPU_LOG if [[ -n `cat $MEM_LOG` ]];then ##-n:字符串长度不是0的话 echo -e "\003[32m 参考值${i}\033[0m" cat $MEM_LOG >$MEM_LOG ##将文件清空 else echo "No process using the Memory" break fi let i++ sleep 1 done echo "--------------------------" break ;; traffic) #查看网络流量 while true;do read -p "Please enter the network card name(eth[0-9]) or em[0-9]: " eth if [ `ifoconfig`| grep -c "\<$eth\>" -eq 1 ];then break else echo "Input format error or Do not have the card name,please input again" fi echo "--------------------------" echo -e "In ------- Out" i=1 while [[ $i -le 3 ]];do ##循环输出三次 ##Centos6的RX与TX行号等于8 ##Centos7的RX行号为5,TX行号等于7,, OLS_IN=`ifconfig $eth |awk -F'[: ]+' '{/bytes/if(NR==8) print $4;else if(NR==5)print $6}'` ##-F'[: ]+':表示一个或多个空格 OLS_OUT=`ifconfig $eth |awk -F'[: ]+' '{/bytes/if(NR==8) print $9;else if(NR==7)print $6}'` sleep 1 NEW_IN=`ifconfig $eth |awk -F'[: ]+' '{/bytes/if(NR==8) print $4;else if(NR==5)print $6}'` NEW_OUT=`ifconfig $eth |awk -F'[: ]+' '{/bytes/if(NR==8) print $9;else if(NR==7)print $6}'` IN=`awk 'BEGIN{printf "%.1f\n",'$((${ NEW_IN}-${ OLD_IN}))'/1024/128}'`##最后得到的单位是Mbit OUT=`awk 'BEGIN{printf "%.1f\n",'$((${ NEW_OUT}-${ OLD_OUT}))'/1024/128}'` echo "${IN}MB/s ${OUT}MB/s" i=$(($i+1)) sleep 1 done echo "--------------------------" break ;; quit) exit 0 ;; *) echo "--------------------------" echo "Please enter the number" echo "--------------------------" break ;; esac donedone -
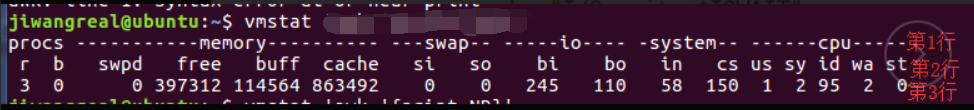
为啥写成NR==3处理第3行的原因

-
每一个文件会分一个inode来存文件的元数据,还会分block来作为文件的实际数据。无论哪个满了,磁盘空间都满了
df -h看blockdf -i看inode
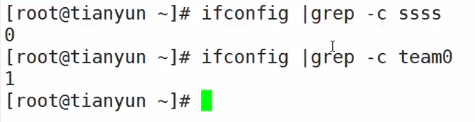
- grep -c的作用:有没有,有几个

- 为啥要除以128? 家里的1M带宽实际上只有128KB,家里的1M带宽实际等于1024Kbit,又因为一个Byte是8bit。所以需要除以8,换算成标准单位. eg:50M带宽,实际只有50/8=6.4MB

转载地址:http://xufzz.baihongyu.com/
你可能感兴趣的文章
NIFI大数据进阶_离线同步MySql数据到HDFS_02_实际操作_splitjson处理器_puthdfs处理器_querydatabasetable处理器---大数据之Nifi工作笔记0030
查看>>
NIFI大数据进阶_离线同步MySql数据到HDFS_说明操作步骤---大数据之Nifi工作笔记0028
查看>>
NIFI大数据进阶_连接与关系_设置数据流负载均衡_设置背压_设置展现弯曲_介绍以及实际操作---大数据之Nifi工作笔记0027
查看>>
NIFI数据库同步_多表_特定表同时同步_实际操作_MySqlToMysql_可推广到其他数据库_Postgresql_Hbase_SqlServer等----大数据之Nifi工作笔记0053
查看>>
NIFI汉化_替换logo_二次开发_Idea编译NIFI最新源码_详细过程记录_全解析_Maven编译NIFI避坑指南001---大数据之Nifi工作笔记0068
查看>>
NIFI汉化_替换logo_二次开发_Idea编译NIFI最新源码_详细过程记录_全解析_Maven编译NIFI避坑指南002---大数据之Nifi工作笔记0069
查看>>
NIFI集群_内存溢出_CPU占用100%修复_GC overhead limit exceeded_NIFI: out of memory error ---大数据之Nifi工作笔记0017
查看>>
NIFI集群_队列Queue中数据无法清空_清除队列数据报错_无法删除queue_解决_集群中机器交替重启删除---大数据之Nifi工作笔记0061
查看>>
NIH发布包含10600张CT图像数据库 为AI算法测试铺路
查看>>
Nim教程【十二】
查看>>
Nim游戏
查看>>
NIO ByteBuffer实现原理
查看>>
Nio ByteBuffer组件读写指针切换原理与常用方法
查看>>
NIO Selector实现原理
查看>>
nio 中channel和buffer的基本使用
查看>>
NIO_通道之间传输数据
查看>>
NIO三大组件基础知识
查看>>
NIO与零拷贝和AIO
查看>>
NIO同步网络编程
查看>>
NIO基于UDP协议的网络编程
查看>>